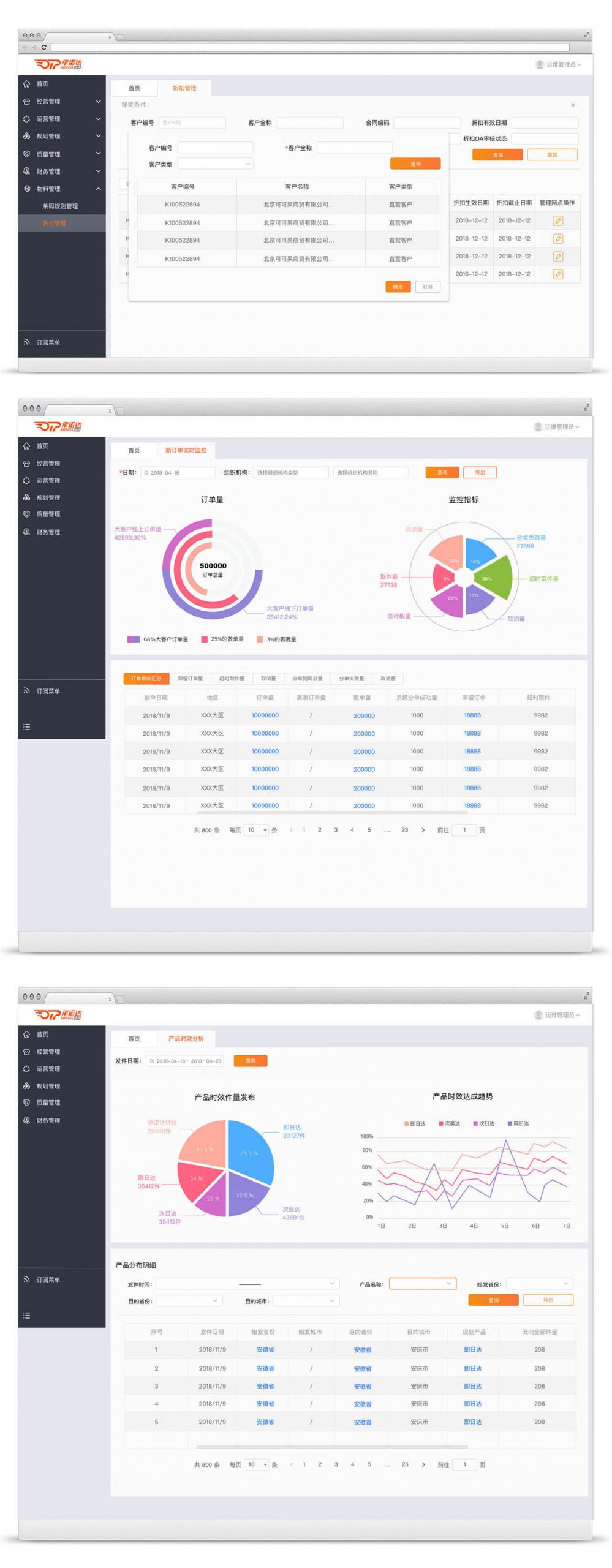
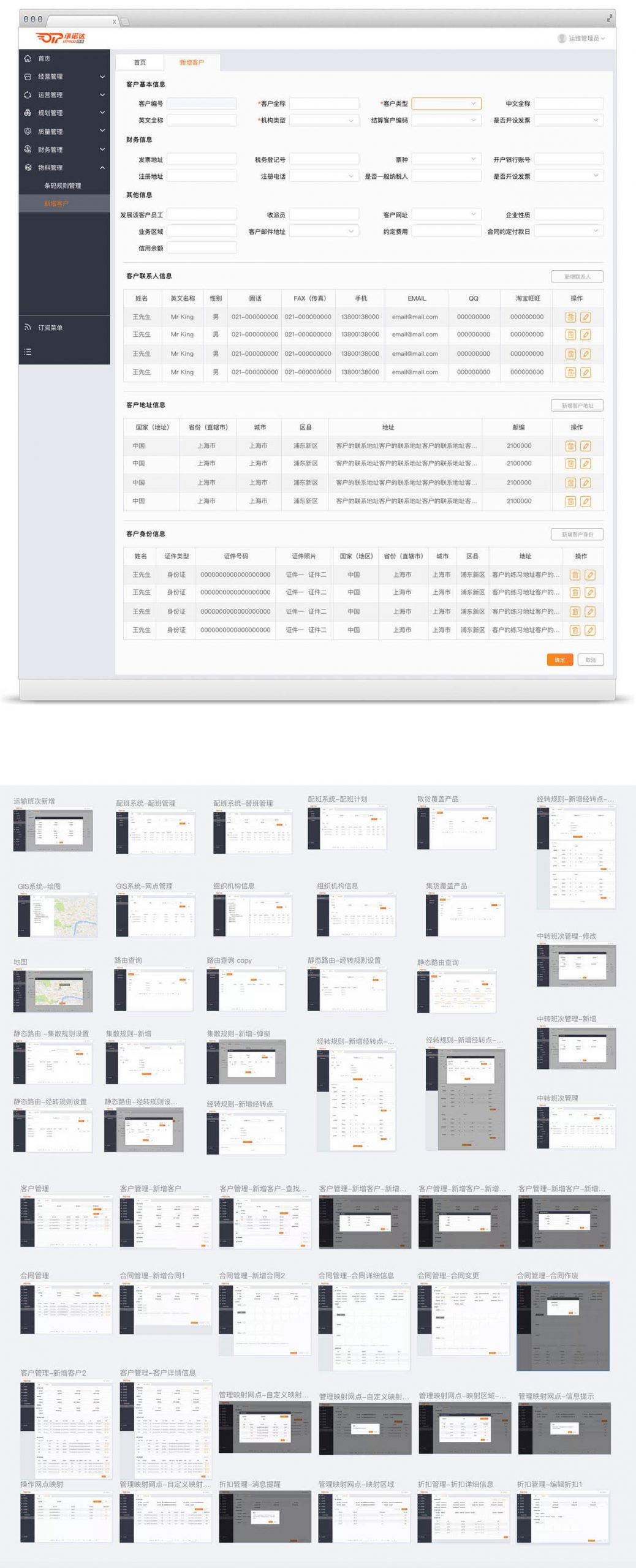
承载快递物流全生命周期的后台管理系统,包含了经营管理营运板块 、订单管理、路由管理、财务结算、物料面单、车辆管理、物业管理等核心数据平台
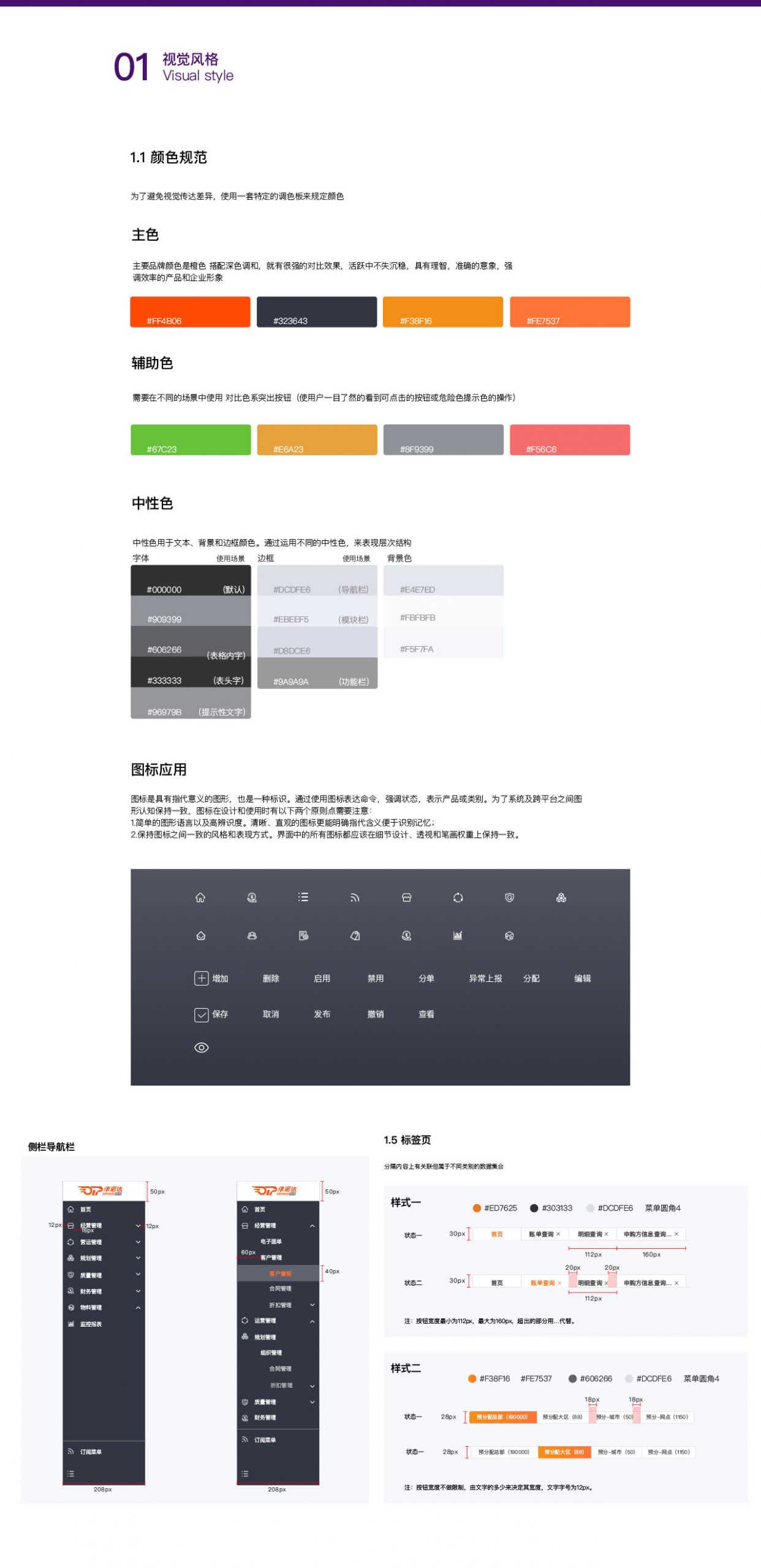
制定设计规范
- 避免同一项目多名设计师,出现设计控件混乱问题,方便把控视觉统一性
- 提高开发效率、减少返工率
- 辅助设计及开发理解业务
- 方便产品迭代
注:前端开发他们有了规范的约束后,在开发项目中会大大提高设计稿的还原度,以及规范建立他们自己的控件库,提高复用率,减少返工的成本,如果做了规范,程序员从视觉规范中了解到哪些控件是可以一次性写好并能重复调用。在规范的辅助下,开发在搭建全局共用控件时规则更加清晰明了,如按钮、行间距、字体大小、色值等等。


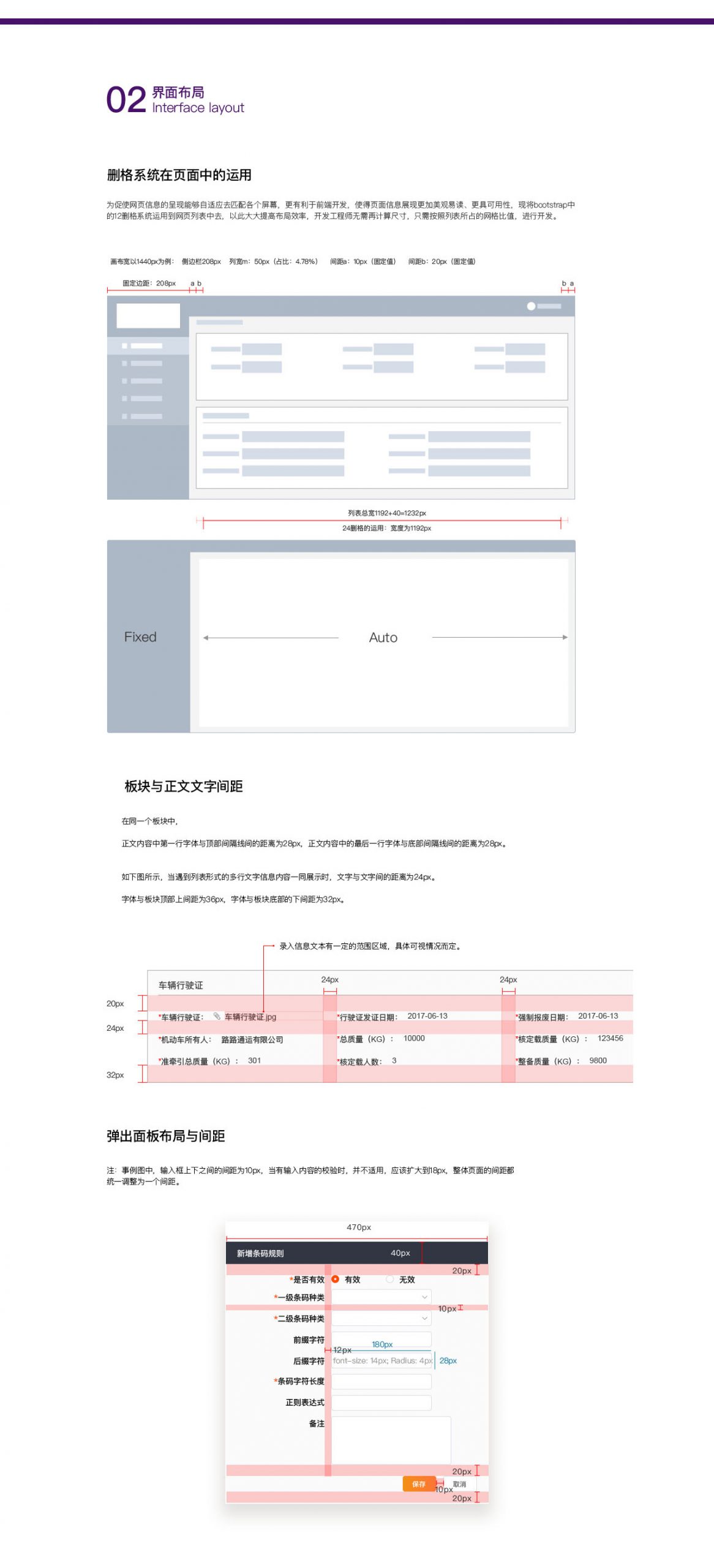
表格在后台系统设计中应该能占40%左右的比重,它看似简单横竖条,却有着非常多细小却影响用户体验的小细节,总结几点我每次写规范会考虑到的
1、操作列按钮:每个按钮字数不得超过6个字。超过4个的按钮采用折叠方式,用“更多”收缩多余按钮
2、列数太多:默认展示范围:3-8列,若出现更多,可固定重要列,剩余列滚动条展示(做好能支持用户队列的自动排序)
3、列表的宽度:宽度自适应,但根据字段的重要性显示,重要字段优先完整显示,出宽度限以“…”代替,鼠标经过展示全部内容
4、列标题:表头列标题最多输入8个字符(在复杂的后台系统中,会出现字数较多的标题,这些需要和产品共同讨论选取简短又能表达清楚含义的名称)
5、表行:表格行高可设置为字体高度的2.5倍到3倍,采用斑马线方式展示,加强视觉流的横向引导。表头与表体的颜色做区分
6、滚动条:表格内容超过一屏需要显示竖向滚动条时, 需要固定表头和页码。只需滚动表体内容部分
7、空数据:表格某部分无数据时用“-”来填充显示,对于数据为零的单元格,填上0
8、对齐:表格数值型内容左对齐,非数值型右对齐.